Základy programování
Chceme se obecně seznámit s programováním a s jazykem Javascript.
Různé jazyky se liší především v zápisu znamének, jako jsou závorky, tečky a středníky. Když si tyhle detaily odmyslíme, můžeme skoro ve všech jazycích najít společné základy. Naučíme se tedy také základy programování, které fungují obecně.
Spuštění
Javascript funguje ve webovém prohlížeči, na deskách ESP32 a jde v něm programovat i webové servery a desktopové aplikace. Pro pohodlí začneme v prohlížeči – může to být Firefox, Chrome, Safari i mnohé další.
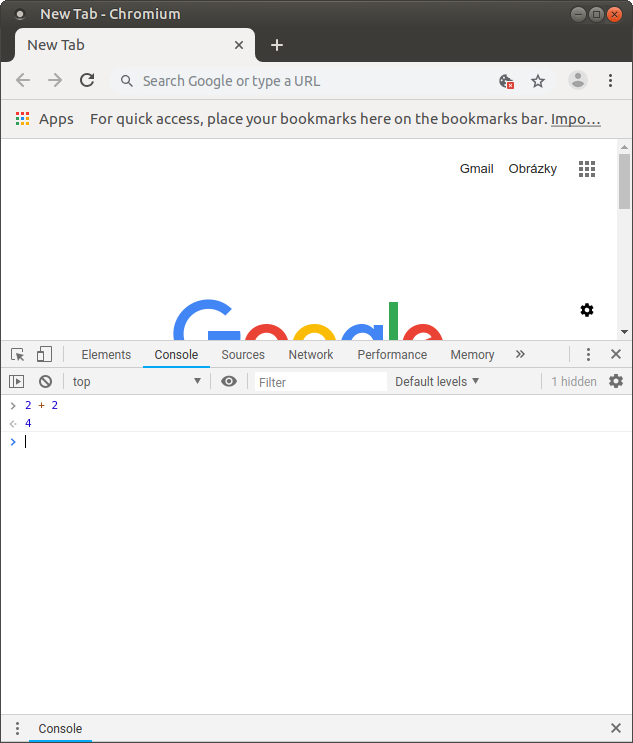
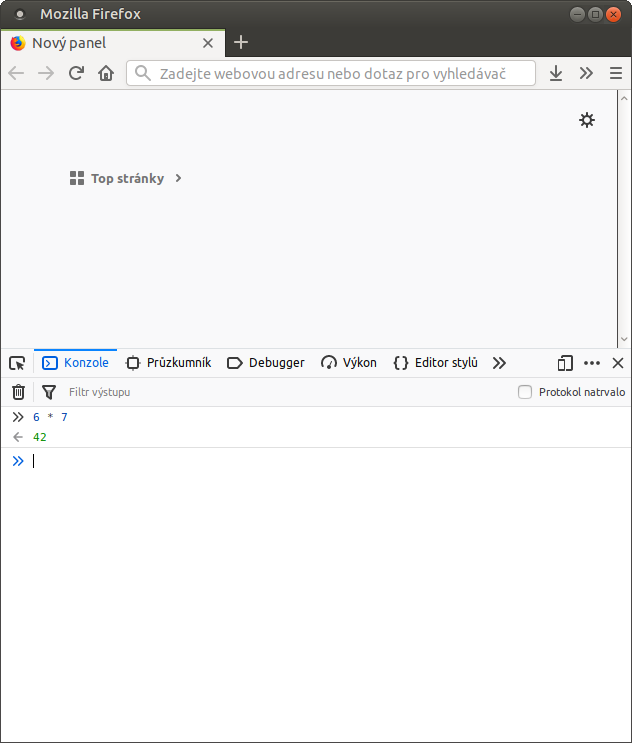
Nemusíme otvírat žádnou webovou stránku, Javascript se spustí přímo na našem počítači. V prázdném okně prohlížeče klávesou F12 spustíme "nástroje vývojáře", kde najdeme kolonku "Console". Ve většině prohlížečů se konzole vysouvá jako panel zezdola, což se ale dá pro pohodlí změnit.
2 + 2 nebo 6 * 7.
Po zadání příkladu vždycky zmáčkněte Enter, aby se spočítal.


Příkaz
Počítače v jádru fungují tak, že plní v rychlém sledu spoustu stupidně jednoduchých příkazů. My budeme používat příkazy na vyšší úrovni, ale podstata zůstává stejná – jen každý náš příkaz odpovídá tisícům příkazů, které počítač ve skutečnosti bude muset vykonat. Počítač vykonává příkazy jeden po druhém, potřebné hodnoty ukládá do operační paměti a podle daných pravidel se rozhoduje, který příkaz vykonat jako následující.
V Javascriptu budeme za každým příkazem psát středník.
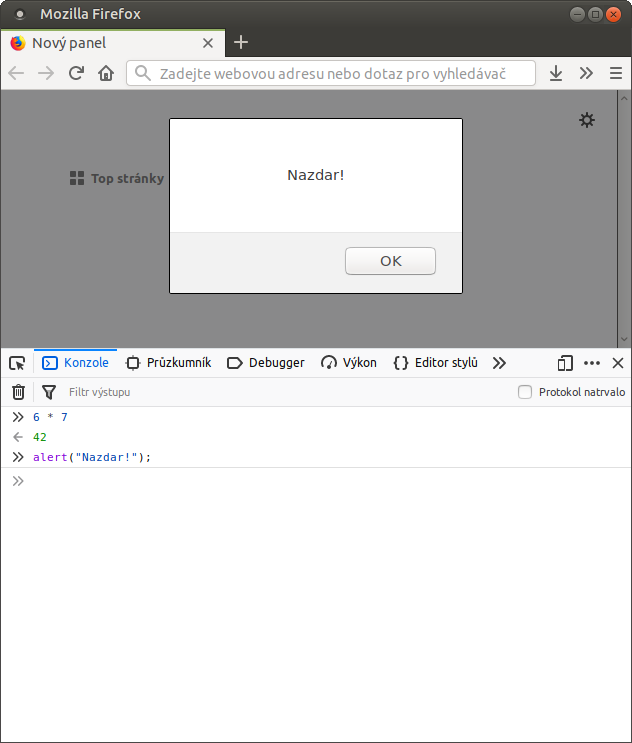
alert("Nazdar!");

Pokud můžete příkaz z předchozího textu přímo zkopírovat, bude to pro začátek nejlepší. Potom ho zkuste přepsat ručně. Můžete si všimnout, že v některých detailech ho lze změnit, ale většina musí zůstat doslova stejná.
Program vzniká tím, že napíšeme několik příkazů pod sebe.
alert("Budete přesměrováni na stránky s černým humorem. Nezůstávejte tam dlouho.");
location.replace("http://explosm.net");
Výraz
Už jsme viděli, že počítače umějí počítat. Výraz je lidsky řečeno cokoliv, co dává výsledek. V Javascriptu může být výsledek číslo, text, pravdivostní hodnota a různé složitější struktury.
Sčítání a odčítání se píše normálně. Násobení píšeme jako hvězdičku a dělení jako lomítko, ostatně proto bývá * a / na numerické klávesnici. Čísla můžeme porovnávat pomocí <, >, <= (menší nebo rovno), >= (větší nebo rovno) a == (rovná se).
12345 * (678 + 90)

Je pro vás rychlejší následující příklady odpovědět z hlavy, anebo přepsat do počítače?
54 * 56 < 55 * 55
123 * 456 < 333333
1 * 2 * 3 * 4 * 5 * 6 * 7 < 1234567
Počítače umějí zacházet s mnoha dalšími daty, než jen s obyčejnými čísly. Podrobnosti jsou na oddělené stránce Výrazy.
Podmíněný příkaz
if (výraz)
příkaz;
Podmínka v programování má dvě části: výraz a příkaz.
Nejdřív se spočítá výraz a pokud vyjde výsledek jako pravdivý, příkaz se spustí – jinak ne.
Podmínka začíná slovem if a za ním musí být výraz napsaný v kulatých závorkách.
confirm(), která uživateli ukazuje dialogové okno ano/ne:
if (confirm("Chcete smazat obsah celého disku?"))
alert("Je mi to líto, ale mazat disk takhle nejde.")
Větev else
if (výraz)
příkaz;
else
příkaz;
Bývá užitečné, aby program nějak zareagoval i v případě, že výraz vyjde jako nepravdivý.
Pomocí slova else můžeme doplnit příkaz pro druhou možnost.
Spustí se vždycky jeden z obou příkazů.
else větev.
if (confirm("Máte rádi varovné zprávy v prohlížeči?"))
alert("To je super, tak tady máte ještě jednu!");
else
alert("Dobře, tak tahle bude poslední.");
Poznamenejme ještě, že mezery na začátku řádků, které jsou uvnitř podmínky, nejsou omyl. Nemusíme tam ty mezery psát, ale je to dobrý zvyk. Na konci kapitoly se na ně podíváme znovu.
Proměnná
var nazev;
Proměnná je pojmenované místo v paměti počítače, kam si můžeme něco uložit.
Když chceme novou proměnnou vytvořit, použijeme slovo var a za ním název proměnné.
Proměnnou můžeme pojmenovat jakýmkoliv slovem. Je rozumné tím názvem popsat, k čemu proměnná slouží – program je pak přehlednější.
Následující název proměnné není v pořádku, protože jsou to dvě slova. Kromě toho není dobré používat české znaky.
var počet oveček;

Jedna oblíbená možnost je napsat slova dohromady a oddělovat je velkými písmeny:
var pocetOvecek;
Můžeme taky využít podtržítko (na klávesnici Shift + minus), které počítači vůbec nevadí:
var pocet_ovecek;
Je otázka vkusu, která možnost se vám zdá lepší. Ošklivé by bylo jedině ty obě možnosti střídat.
Uložení hodnoty do proměnné
nazev = hodnota;
Jedním rovnítkem můžeme do proměnné přiřadit nějaký obsah.
Obsah proměnné může být číslo, text nebo výsledek jakéhokoliv výrazu. Za běhu programu jde obsah proměnné libovolně měnit (proto se to jmenuje proměnná) a číst. Obsahem je vžycky to, co jsme dovnitř uložili jako poslední.
var x = 25 - 17;
if (x > 0)
x = x - 10;
if (x > 0)
alert("Proměnná x obsahuje kladné číslo.");
Všimněte si, že slovo var jsme použili jen napoprvé, později už stačí jen jméno proměnné.
Cyklus
Cyklus je část programu, která se dokáže několikrát opakovat.
V Javascriptu jsou tři druhy cyklů – dva začínají slovem for a třetí slovem while.
Teď se podíváme na první z nich, zbylé dva druhy cyklů necháme na jindy.
for (příkaz; výraz; příkaz)
příkaz uvnitř cyklu
Tenhle druh for cyklu má uvnitř kulatých závorek tři části oddělené středníkem – příkaz, výraz a druhý příkaz.
- První příkaz se spustí jednou na začátku.
- Následuje výraz, který musí platit celou dobu, kdy cyklus běží. Když výraz začne být nepravdivý, cyklus skončí a program bude normálně pokračovat dál.
- Druhý příkaz uvnitř závorek se spouští po každém opakování.
Uvnitř cyklu může být libovolný příkaz.
for (var i = 0; i < 7; i += 1)
console.log("Když jsem já sloužil to " + (i + 1) + ". léto, vysloužil jsem si for cyklus za to.");
console.log("A ten cyklus vypisuje do konzole.");
- V prvním příkazu jsme si vytvořili proměnnou
var i = 0, se kterou budeme v cyklu pracovat. - Po celou dobu, kdy cyklus běží, musí platit
i < 7. To znamená, že jakmile napočítáme doi >= 7, cyklus skončí a program bude normálně pokračovat dál. - Po každém opakování zvýšíme hodnotu
io 1. Používáme k tomu příkaz+=.
Všimněte si, že uvnitř cyklu pracujeme s proměnnou i, ve které si cyklus počítá opakování.
To je velice užitečný trik.
Tady jsme ho použili, aby v každém verši písničky bylo jiné číslo.
Každý verš se vypsal postupně opakovaným spouštěním příkazu console.log().
Zahajuji odpočet...
Start v T + 10...
Start v T + 9...
Start v T + 8...
Start v T + 7...
Start v T + 6...
Start v T + 5...
Start v T + 4...
Start v T + 3...
Start v T + 2...
Start v T + 1...
Start!
Je v pořádku, že se celý text vypíše naráz.
Složené závorky
{
příkaz;
příkaz;
atd.
}
Složené závorky označují blok kódu, který se má navenek chovat jako jeden příkaz. Samy o sobě program nijak nezmění – okolo jakéhokoliv programu bychom mohli napsat složené závorky a bude fungovat úplně stejně. Dají se ale dobře použít pro cyklus, aby se opakovalo víc než jeden příkaz:
for (var i = 0; i < 5; i += 1) {
console.log("levá");
console.log("pravá");
}
Na anglické klávesnici se dají se zmáčknutým Shiftem složené závorky psát přímo. Jinak můžete zmáčknout AltGr a písmeno B nebo N.
10 green bottles hanging on the wall,
10 green bottles hanging on the wall,
And if one green bottle should accidentally fall,
There'll be 9 green bottles hanging on the wall.
9 green bottles hanging on the wall,
...
...
1 green bottle hanging on the wall,
1 green bottle hanging on the wall,
And if one green bottle should accidentally fall,
There'll be 0 green bottles hanging on the wall.
Snažte se, aby se v kódu vašeho programu žádný verš neopakoval.
Funkce
jmeno(parametr, parametr, atd.);
Funkce je část programu, kterou máme připravenou pro použití kdykoliv. Když funkce udělá, co měla za úkol, a skončí, program pokračuje normálně dalším příkazem.
Funkci používáme tak, že napíšeme její jméno a za něj do kulatých závorek parametry.
Pokud funkce žádné parametry nepotřebuje, stejně píšeme kulaté závorky.
S několika funkcemi už jsme se setkali: alert(), location.replace(), confirm(), console.log() jsou všechno funkce.
Když funkce skončí, může vrátit nějaký výsledek.
Už jsme například viděli, že funkce confirm() vrací hodnotu true nebo false podle volby uživatele.
Math.pow(x, n) vrací jako výsledek xn, čili x na n-tou.
var r = 2.5;
var S = Math.pow(r, 2) * Math.PI;
console.log("Plocha kruhu o poloměru", r, "je", S);
Vytvoření nové funkce
function jmeno(parametr, parametr, atd.) {
příkaz;
příkaz;
atd.
return vysledek;
}
Když chceme vytvořit novou funkci, použijeme slovo function.
Pro vytvoření funkce je potřeba
- pojmenovat parametry, které funkce dostane při spouštění,
- napsat příkazy, které se spustí v rámci funkce a
- pokud chceme, můžeme příkazem
returnurčit, jaký výsledek má funkce vracet.
function vypisSbirku(kniha) {
console.log("Václav Jebavý napsal básnickou sbírku " + kniha + ".");
}
vypisSbirku("Svítání na západě");
vypisSbirku("Větry od pólů");
vypisSbirku("Stavitelé chrámu");
Upravte program tak, aby místo autorova občanského jména používal jeho známý pseudonym Otokar Březina.
function vypisDesetkrat(text) {
vypisNekolikrat(text, 10);
}
function vypisNekolikrat(text, pocet) {
if (pocet > 0) {
console.log(text);
vypisNekolikrat(text, pocet - 1);
}
}
Nevíte, odkud začít? Přečtete si, jak se funkce jmenují. Jestli vám to dá nápovědu, zkuste sami sebe ujistit, co funkce dělají. Teprve potom funkci spusťte:
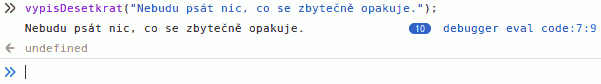
vypisDesetkrat("Nebudu psát nic, co se zbytečně opakuje.");
Působí jako ironie, že prohlížeč opakující se zprávu vypíše jednou, a jen vpravo od ní vyznačí počet opakování:

Mohlo by se taky snadno stát, že v samotném pozdravu uděláme pravopisnou chybu. Pokud je pozdrav napsaný jen na jednom místě uvnitř funkce, bude snadné ho najít a opravit.
Osvědčená programátorská zásada říká, že se kód programu nemá v ničem opakovat. Často se opakující úseky kódu stojí za to předělat jako funkci, a v některých případech jdou dokonce nahradit cyklem.
Pokročilé zápisky o funkcích a událostech jsou na oddělené stránce Události a funkce.
Řešení chyb
Po spuštění některých příkazů, například těch s varovným oknem
alert, se v konzoli může objevit jako výsledek slovoundefined. To není chyba, všechno proběhlo v pořádku. Varovné okno jen prostě nedává žádný výsledek.Slovo "uvozovky" může znamenat spoustu různých věcí. Například „české uvozovky“ a ‚jednoduché‘ a ’totéž’ ”otočené” a ′skloněné″ ‴víc⁗ nebo `obráceně` a podobá se jim taky apostrof ' a různé ❛divné❜ ❝paznaky❞. Javascript rozumí nejlíp "dvojitým uvozovkám", které napíšeme jako písmeno ů se stisknutou klávesou Shift. V nouzi je můžete zkopírovat z tohoto odstavce.