Server v node.js
Chceme svoje stránky spustit na serveru, aby mohly reagovat na příkazy od uživatele – například aby se šlo přihlásit anebo abychom mohli nahrávat soubory. Použijeme k tomu program node.js, protože používá jazyk Javascript a ten už známe z dřívějška.
Instalace (ve škole není potřeba)
Z webu nodejs.org stáhneme libovolnou verzi, která se nabízí na hlavní stránce, a proklikáme instalátor.
První seznámení
V nabídce Start spustíme Node.js Command Prompt.
Otevře se černobílé okno, které vzhledem připomíná devadesátá léta.
Napíšeme node a zmáčkneme klávesu Enter, abychom příkaz spustili.
Program Node.js se teď spustil a můžeme mu v Javascriptu psát jakékoliv příkazy, co si vzpomeneme.
Například zkusme console.log(42);
Dál si můžeme vyzkoušet proměnné, funkce, cykly – cokoliv, na co si vzpomenete.
Pozdrav z webu
Na webu nodejs.org otevřeme záložku About.
Celý obsah tmavého pole s ukázkovým programem (začíná const http, končí dvěma různými závorkami a středníkem) zkopírujeme klávesami Ctrl + C.
V textovém editoru (například Geany, PSPad nebo Code Writer) vytvoříme nový soubor a vložíme do něj ukázkový program (Ctrl + V).
Soubor uložíme pod názvem stranka.js někam na disk.
Důležité je použít koncovku .js, protože jde o program v Javascriptu.
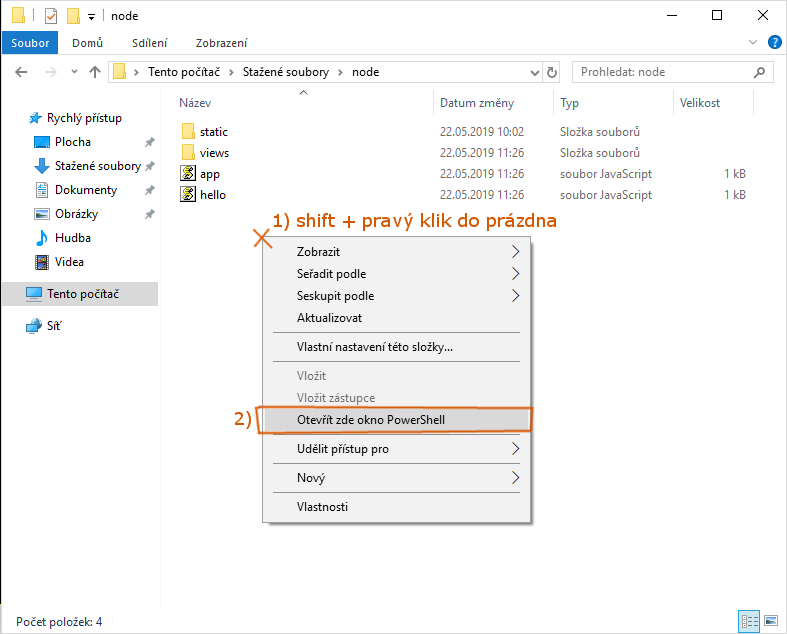
Otevřeme průzkumík souborů (ikona Tento počítač) a najdeme soubor, který jsme právě uložili. Ve stejné složce zmáčkneme klávesu Shift a klikneme pravým tlačítkem někam do prázdného místa kolem souborů. V rozbalovací nabídce vybereme "Otevřít zde okno PowerShell".

Otevře se okno, které hodně připomíná Command Prompt z první ukázky.
Okno Powershell opravdu je to samé v bledě modrém.
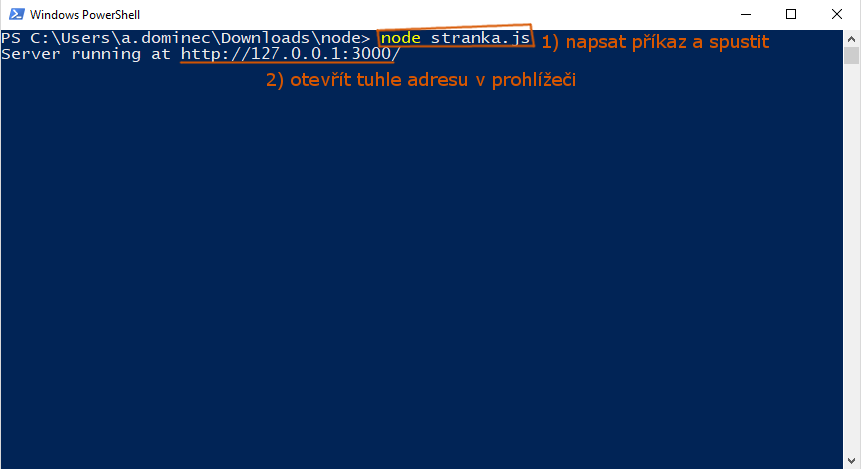
Tentokrát chceme ale spustit svůj nový soubor, takže píšeme node stranka.js a zmáčkneme Enter.
Okno odpoví hláškou Server running at [http://127.0.0.1:3000/](http://127.0.0.1:3000/).

Adresu http://127.0.0.1:3000/ otevřeme ve webovém prohlížeči. Ukáže se nám pozdrav "Hello World".
Saháme do kódu
Soubor stranka.js máme otevřený v textovém editoru, takže není těžké v něm něco na zkoušku změnit.
Například můžeme změnit řádek res.end('Hello World\n');, aby vypsal nějaký jiný pozdrav.
Soubor pak uložíme (zkratka je Ctrl + S).
Když se podíváme na stránku http://127.0.0.1:3000/, ukáže se ale pořád starý pozdrav. Musíme zastavit a znovu spustit server, aby se program načetl nanovo. Přepneme na okno Powershell, které pořád běží, a server ukončíme poměrně nečekanou zkratkou Ctrl + C. Abychom spustili znovu stejný příkaz jako posledně, stačí zmáčknout šipku nahoru a Enter.
Server se vším všudy
Stáhneme si ukázku z webu předmětu a rozbalíme.
Uvnitř je soubor hello.js, který známe z předchozí ukázky, a soubor app.js, kterému se teď budeme věnovat.
Stejným postupem jako v minulé ukázce otevřeme okno Powershell.
Když zkusíme spustit node app.js, program skončí s chybou, protože chybějí dva balíčky.
Spustíme tedy nejdřív příkaz npm install express express-handlebars, abychom je oba doinstalovali.
Když instalace skončí, můžeme konečně spustit node app.js a na stejné adrese jako minule otevřít ukázkovou stránku.